(Extracted from Steyn Viljoen)
You can embed a diagram created in Google Sheets into your page at Textpage.net. Here’s how to share or embed a Google Sheets chart publicly and make it update instantly when you change data ranges:
- Copy the url from the browser bar and change the url
- Set your sharing preferences
- Share or embed the url
These steps will be described in detail below.
Copy & change the link in the browser url bar
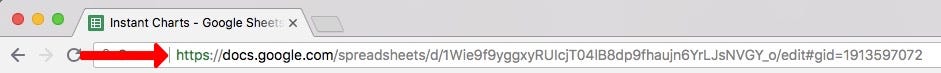
In Google Sheets, go to the sheet/tab with the chart you want to share or embed and copy the the link in the browser url bar.

Here’s an example link: https://docs.google.com/spreadsheets/d/1Wie9f9yggxyRUIcjT04lB8dp9fhaujn6YrLJsNVGY_o/edit#gid=1913597072
This link will share the whole sheet but obviously you don’t want to do that; you want to share a specific chart.
Paste your link into a text editor where you can change it.
- Replace the “
edit#” part in the url with:htmlembed/sheet? - Next, get the cell number where your chart is and add it in the following format to the end of the url:
&range=B8
If you don’t know what the cell number for your chart is, just cut and paste the chart in any cell. That will be the cell you’ll use. The chart mentioned above is at B8 as you can see.
Your url should now look something like this and will be a dynamic chart that updates instantly when you make changes: https://docs.google.com/spreadsheets/d/1VOGMfrlLh5_BNCEAcxAtc2QcAseNC904efsGde282RU/htmlembed/sheet?gid=0&range=B8
If you want your chart to be publicly visible, you’ll have to change the sharing preferences.
Change your sharing preferences
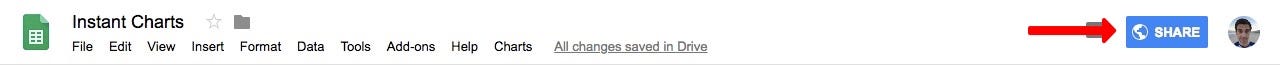
To change the sharing preferences, click on the Share button in the top right corner of Google Sheets.

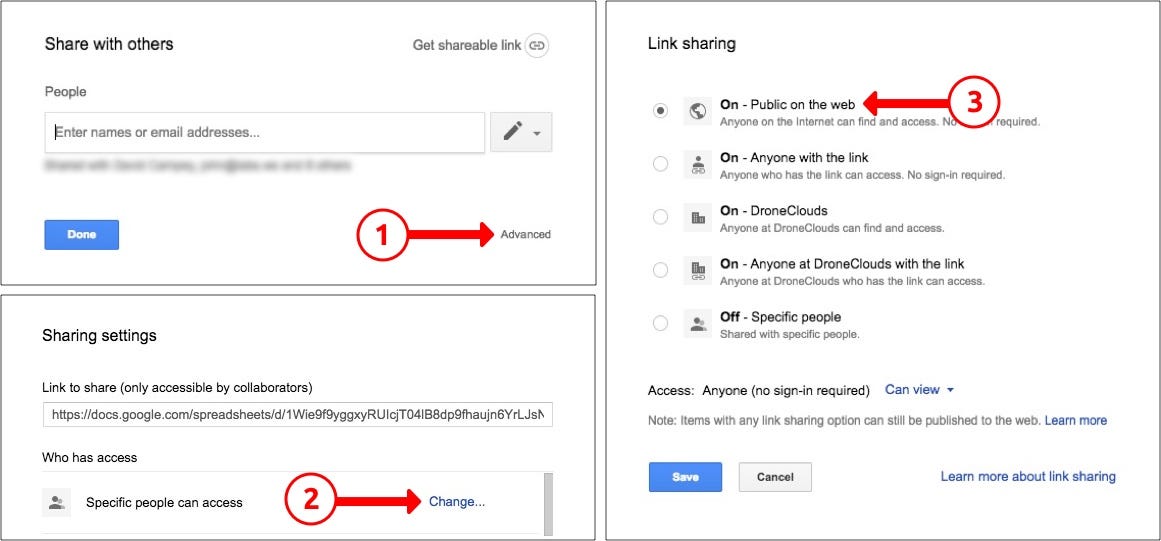
In the pop-up modal, click on the “Advanced” link, then “Change” to set who will have access to your chart, and then “On — Public on the web” option to make it public.

If you cannot find that in your Google Sheets version, create a public link in the “Publish” dialog.
You also need to go to the File menu and “publish” the sheet to the web.
Share or embed the url

You now have a url you can share or embed in an iframe that will instantly update when you change your data ranges. Choose the “iFrame” block type and enter the following:
<iframe src="YOURURL" frameborder="0" scrolling="NO" allowtransparency="true" style="width: 100%;height: 300px"></iframe>Replace YOURURL with the URL you defined above.
The height of the diagram
- The width of the diagram will depend on the width of the diagram in your Google Sheet; you can resize the diagram there. Choose a size that fits into a textblock (about 340 Pixel). Stating 100% is most often correct.
- The height should reflect the height of your diagram in Google; play around with different values to avoid scrollbars.
Then enter this piece of code into the text block and click on Save. That’s all.